BWD Sales Promotion Offer Addon For Elementor
Sales Promotion Offer Popup For Elementor
How to use the Sales Promotion Offer Popup widget to create an discount or offers banner popup notice on your Elementor site
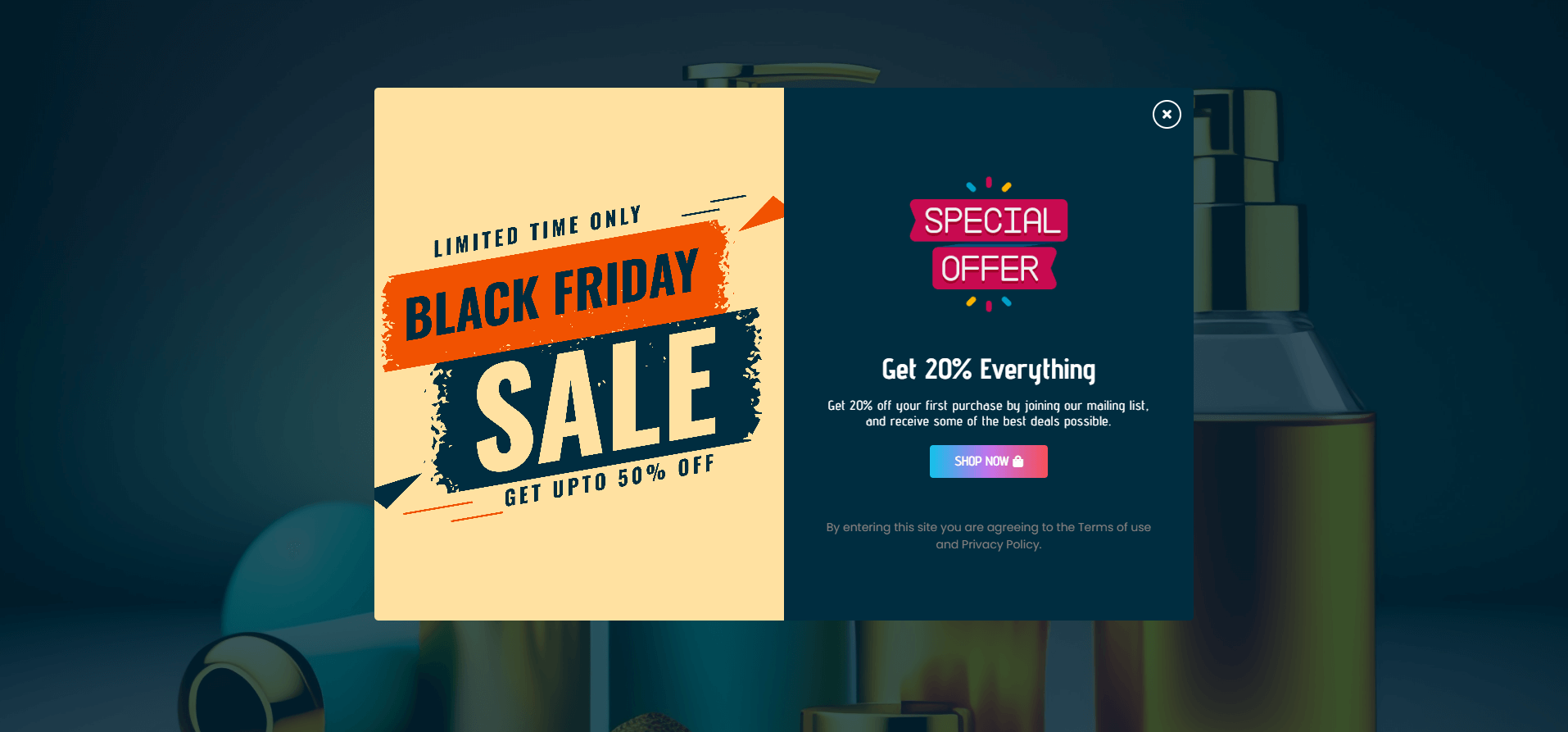
Introducing our latest Products Sales Promotion Offer Popup plugin for Elementor! Elevate your marketing strategies by effortlessly showcasing enticing product offers or discounts to engage visitors on your website. This widget seamlessly integrates with Elementor, empowering you to create a secure and compliant user experience while maintaining the unique style and feel of your website.
Elevate your marketing game by effortlessly showcasing enticing product offers or discounts to engage visitors on your website. Customize and tailor your promotions effortlessly with our Sales Promotion Offer Popup plugin, fostering a secure environment for all visitors and enhancing your sales strategy.

Adding the Sales Promotion Offer Popup Widget:
To add the Sales Promotion Offer Popup widget to your page, follow the below-mentioned steps:
1. Open Elementor and edit the page where you want to add the Sales Promotion Offer Popup widget.
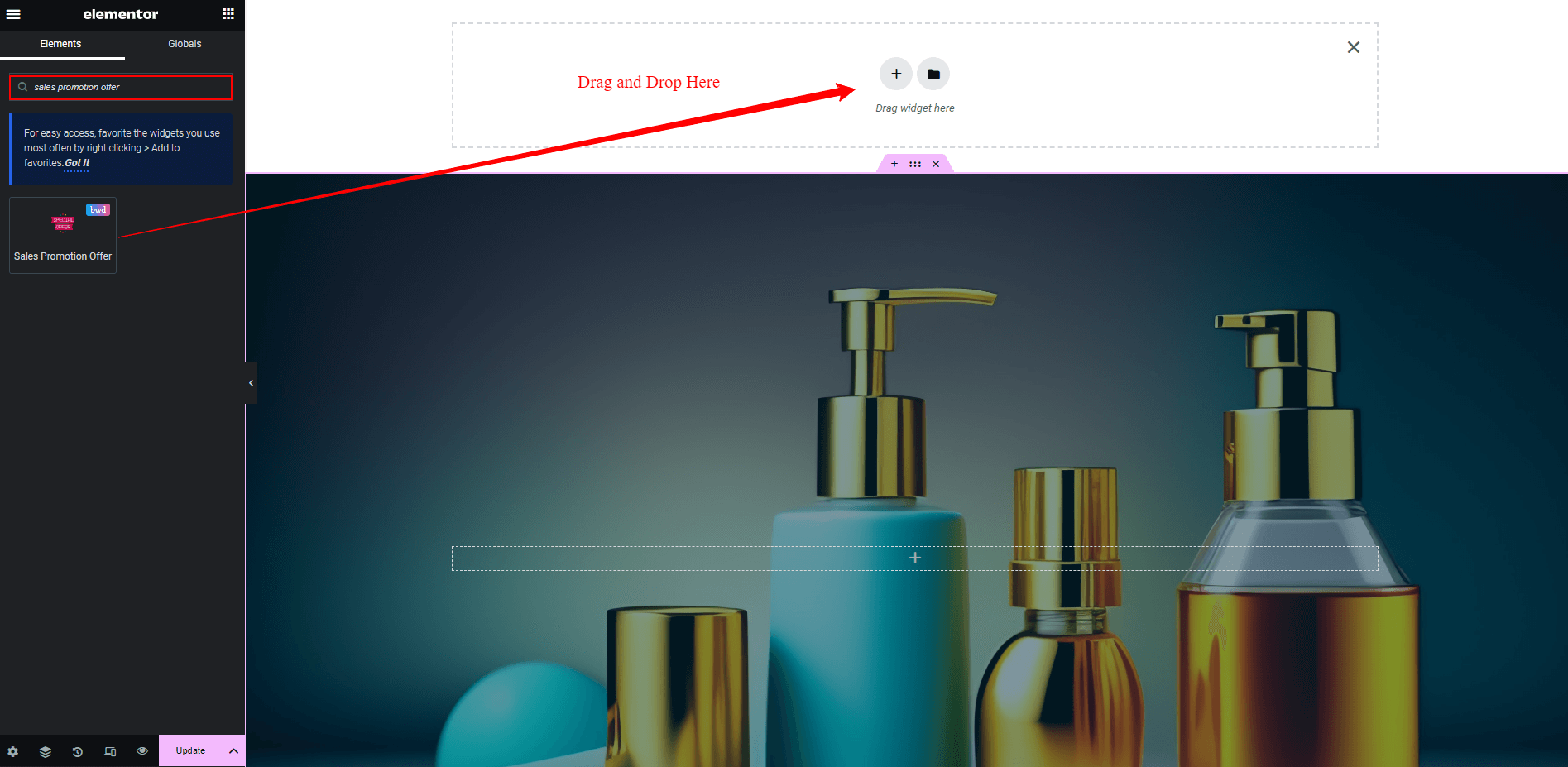
2. In the Elementor panel on the left side of the screen, search for “Sales Promotion Offer” in the search bar.
3. Click and drag the Sales Promotion Offer widget anywhere on the page.
4. The Sales Promotion Offer Popup widget will now appear on your page; you can now configure it as needed.

Configuring the Sales Promotion Offer Popup widget:
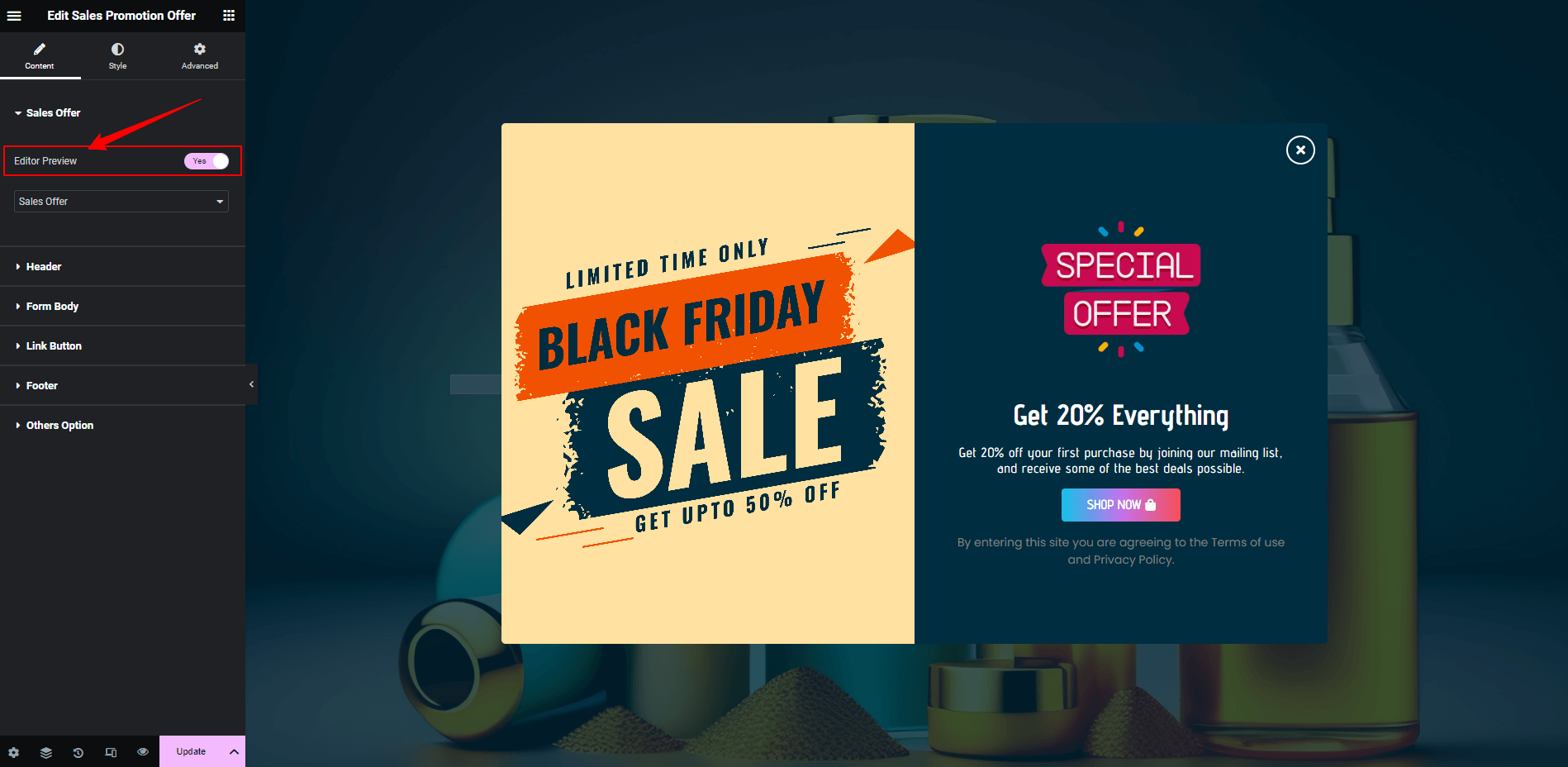
The very first setting you will see by navigating the Content section is Sales Promotion Offer Popup. Under the Content settings, you can enable the Live Editor Preview of the widget. By enabling the Editor Preview, you will be able to design while viewing the live preview.

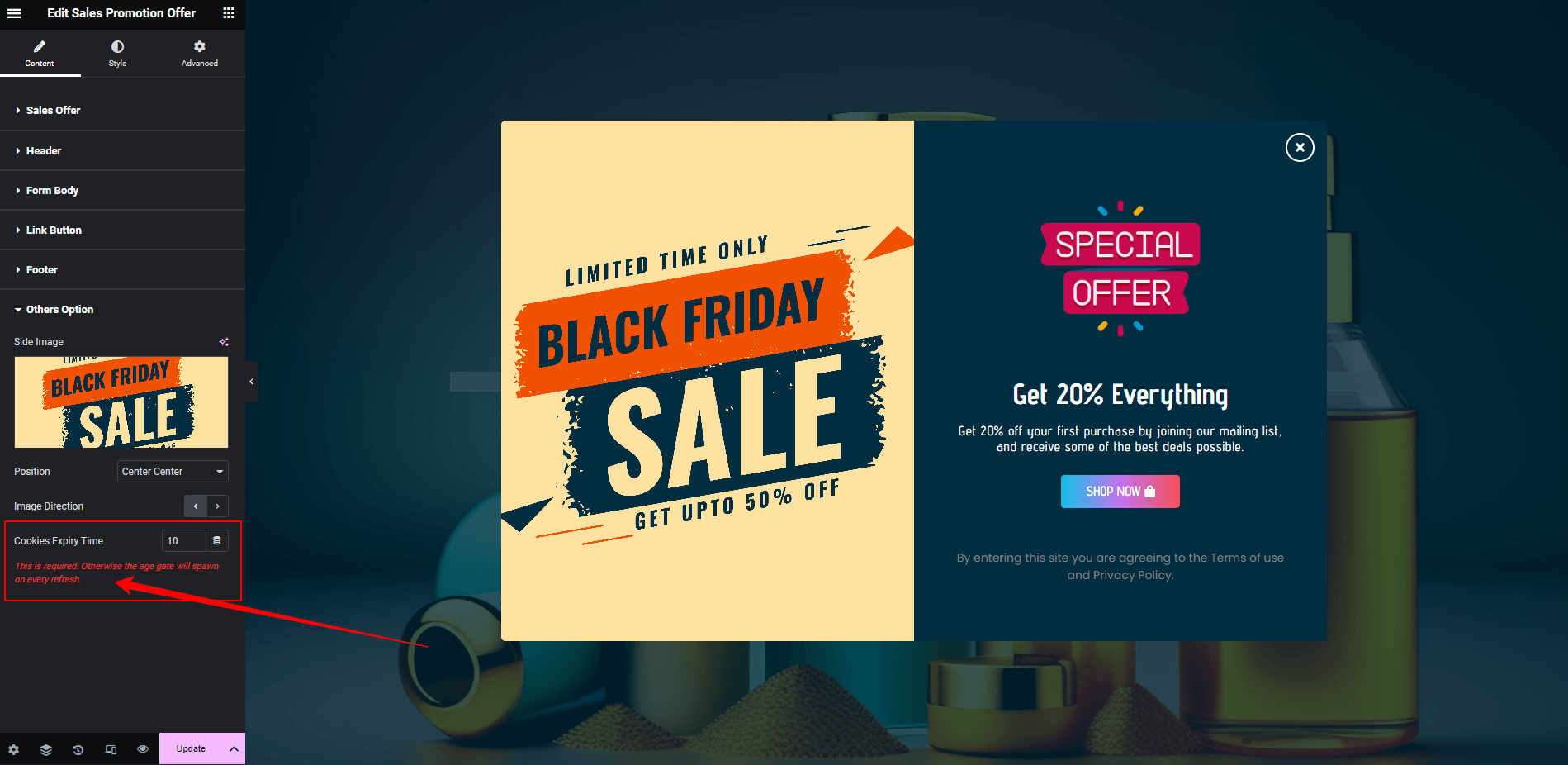
Cookies Expiry Time: The Most Important Option
This is required. Otherwise, it will spawn on every refresh. Cookies Expiry Time means when the popuo will be open. The default value has set 10. But if you do not set the values then how many times refresh your web page this time always shows this popup window.

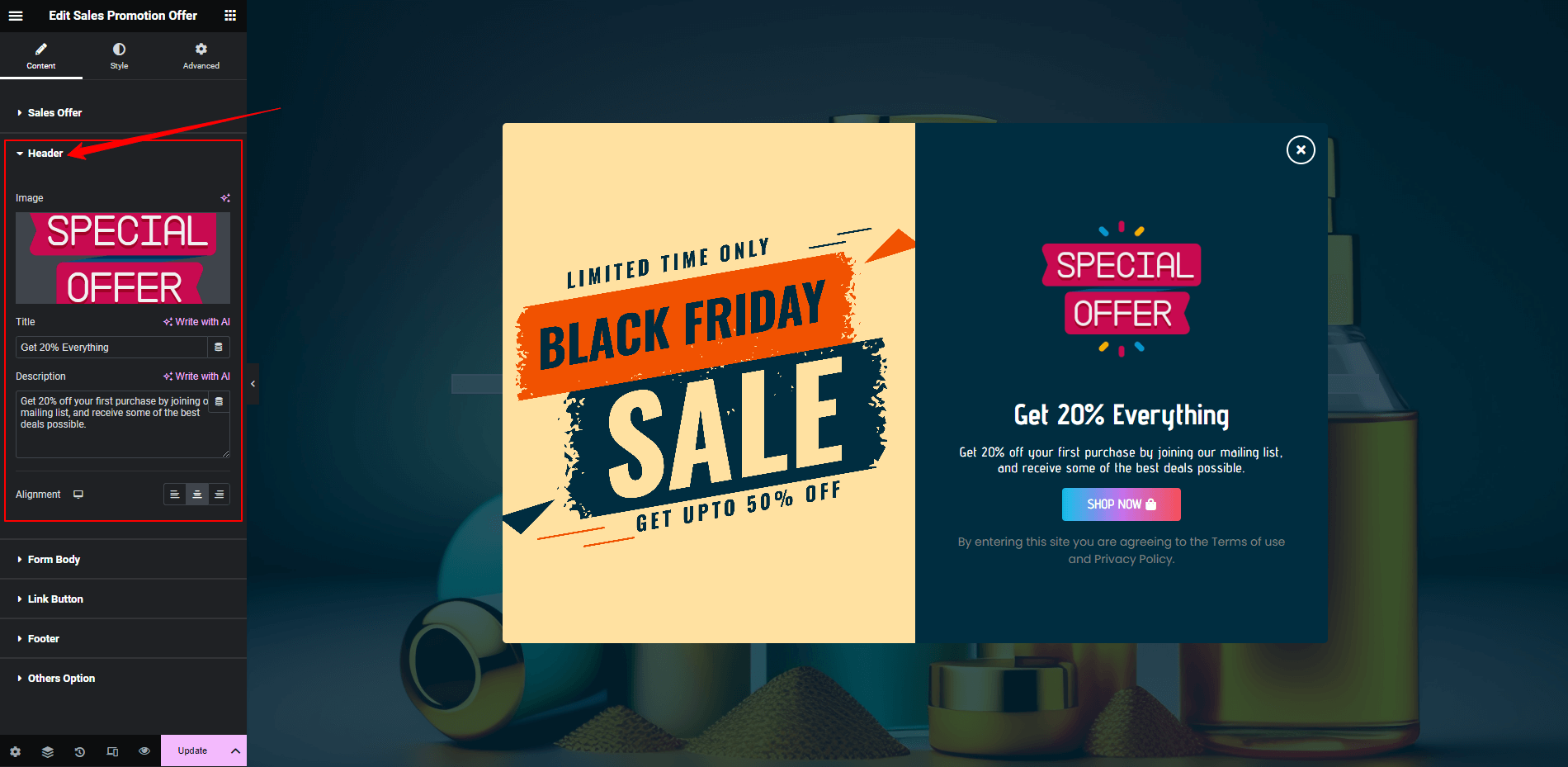
Header:
You can add an Image, Title, and description of the Sales Promotion Offer Popup widget. You can align the Title and Description position here in the Header section.

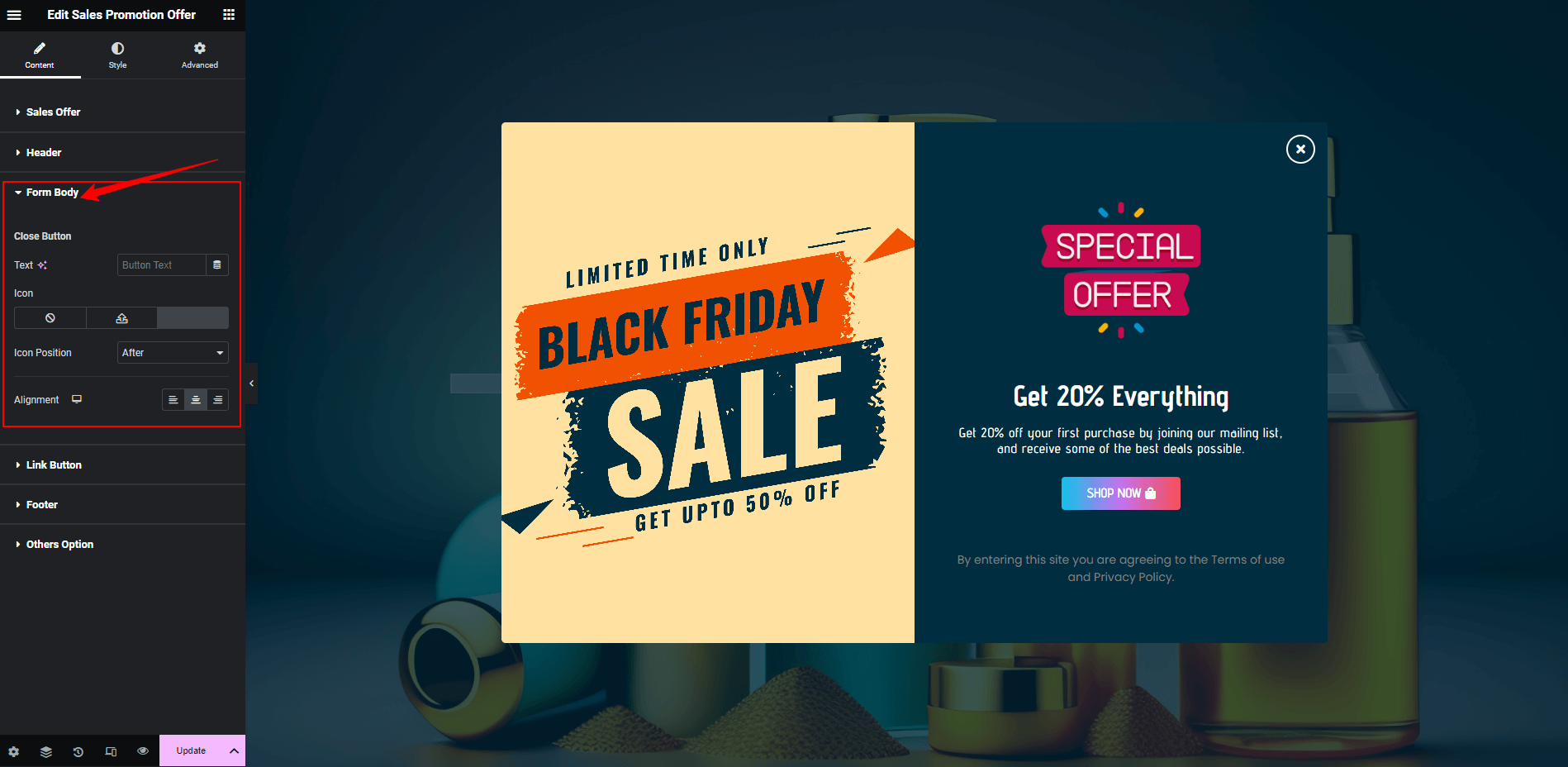
Form Body:
According to the Sales Promotion Offer Popup styles, you can control the form body. For example, if you need Sales Promotion Offer Popup Close Button,, you can add button text and icon with its position and align the button position.

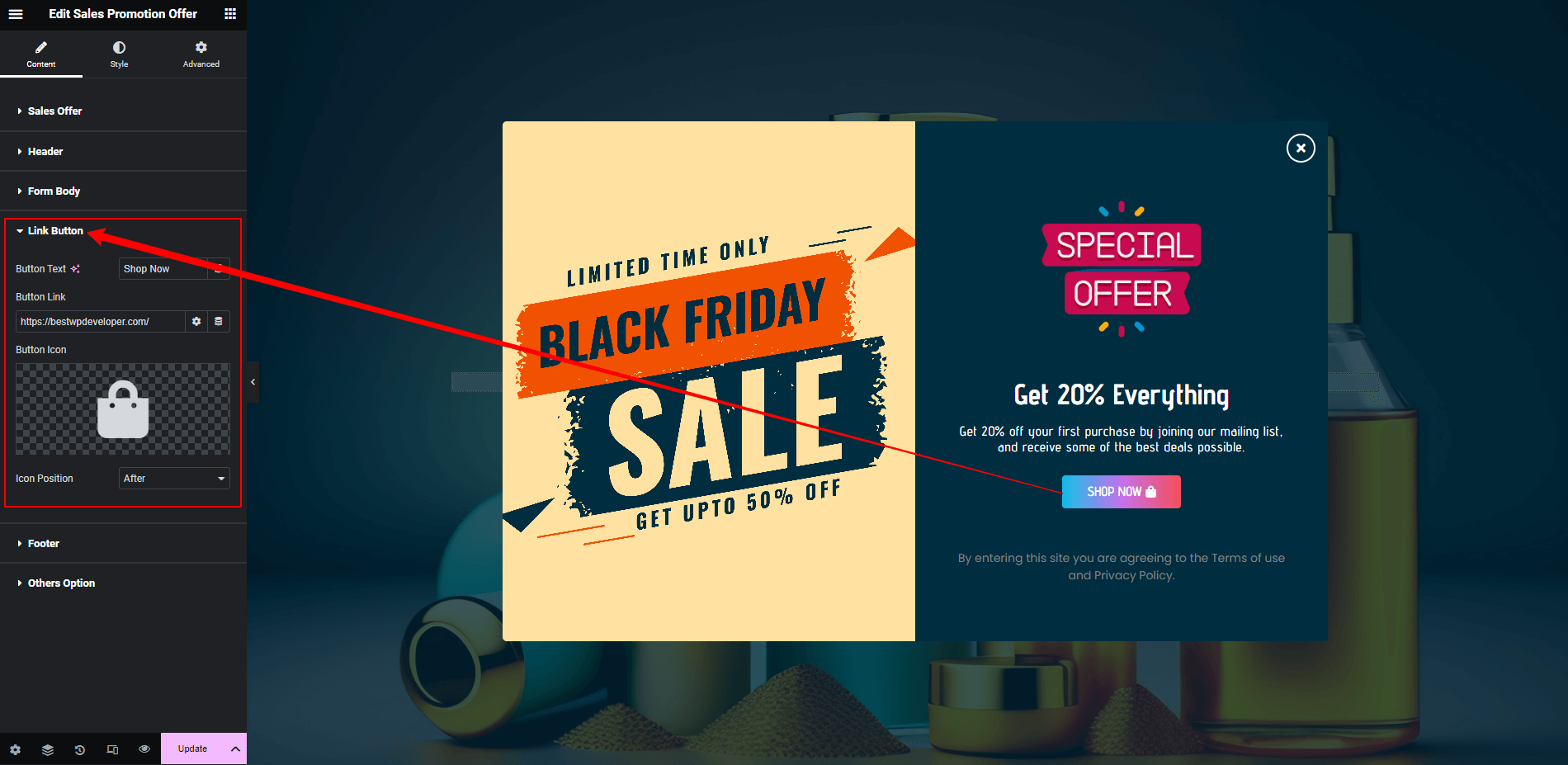
Link Button:
According to the Sales Promotion Offer Popup link button styles, you can control the Link Button options. For example, if you need Sales Promotion Offer Popup Link Button for linking the others product or page,, you can add button text and button custom link and open link new window option and icon with its position and align the button position.

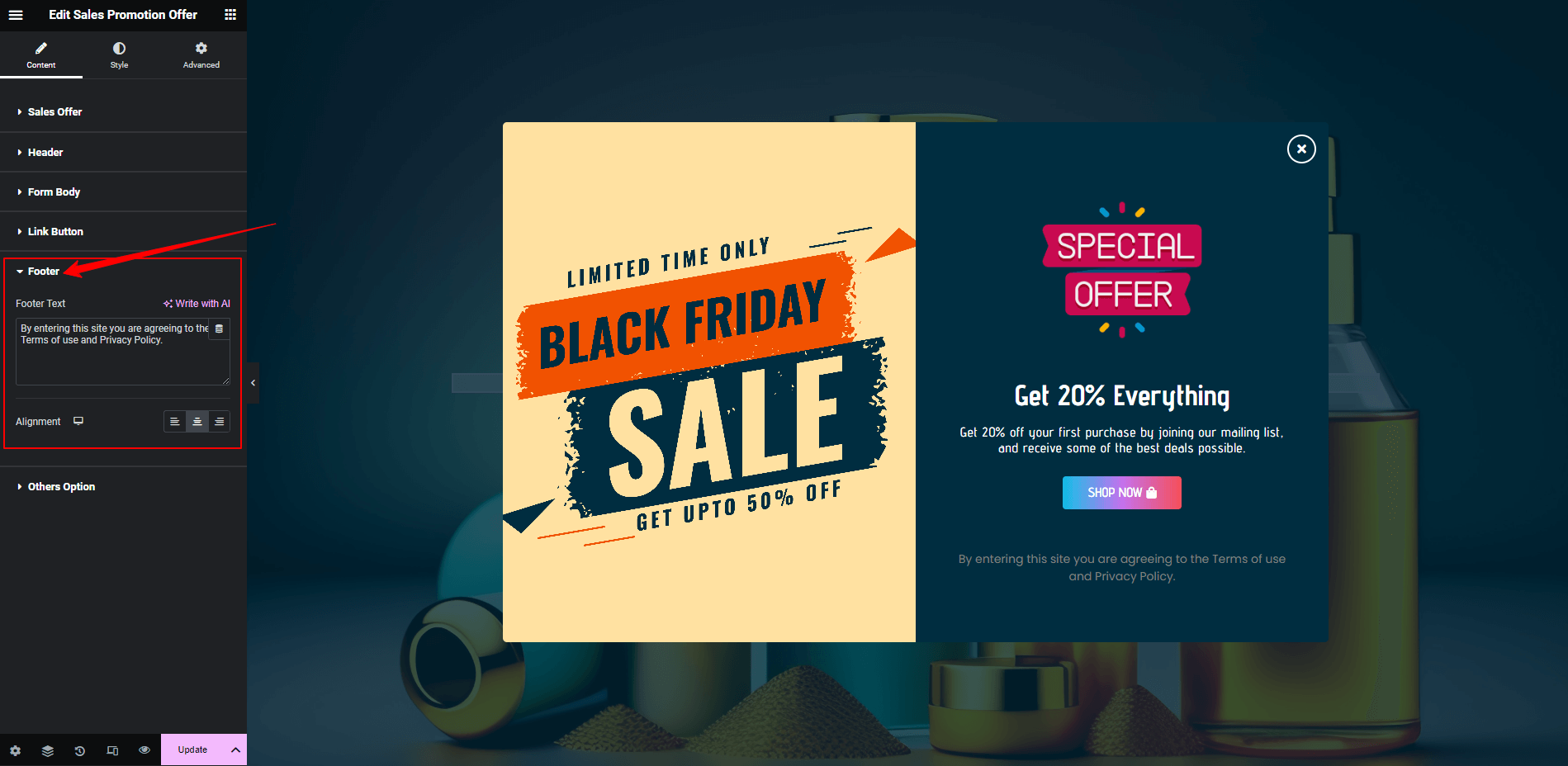
Footer:
You can add Footer Text the Footer settings. Alignment control of the text is also available in this section.

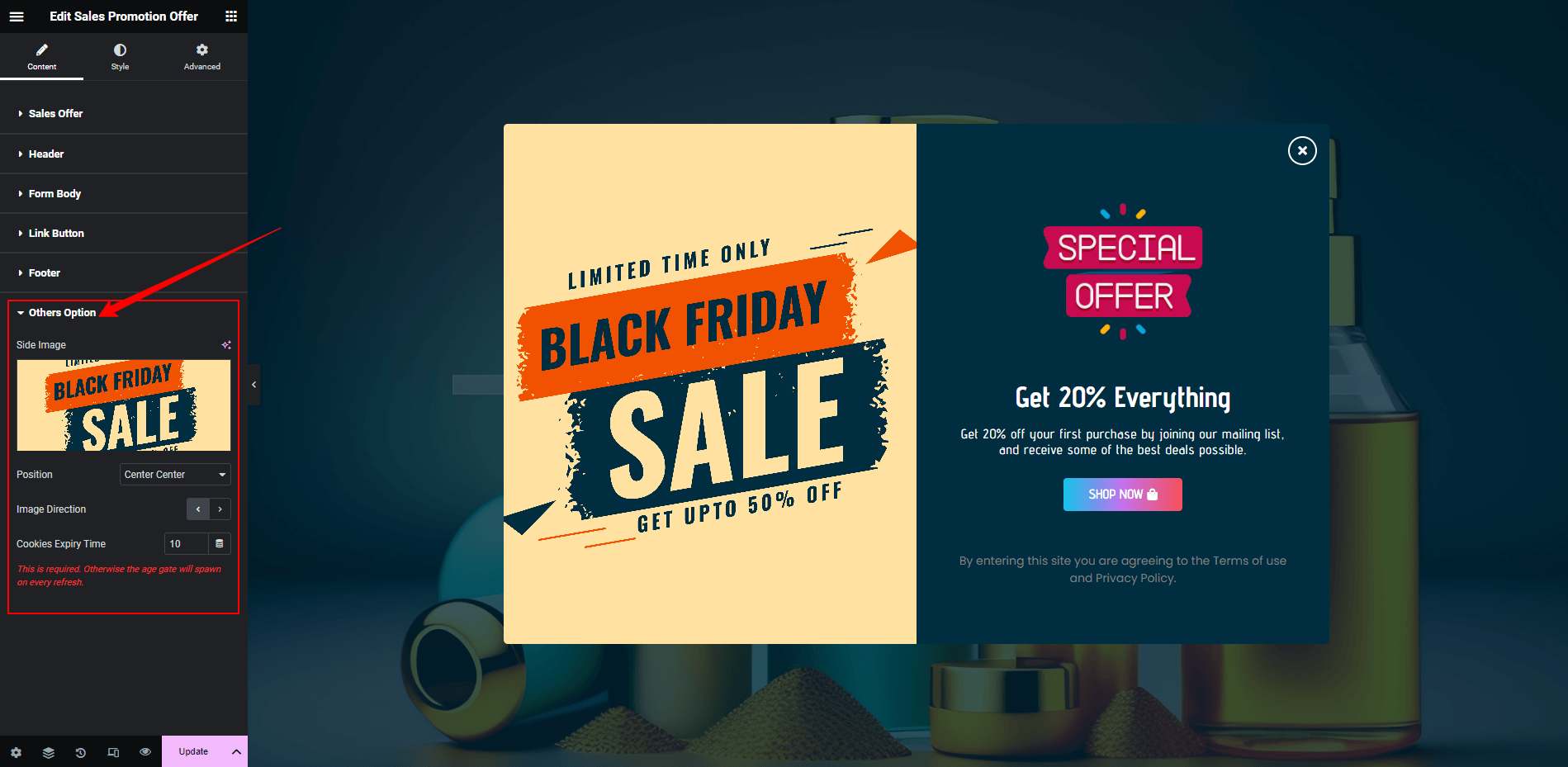
Others Option:
You can add the Side Image here. You can set the Image position and Direction to display the image as your preference. Along with that, you can set the Cookie Expiry Time here as well. The cookie expiry time will allow users to use cookies for a certain period of time.

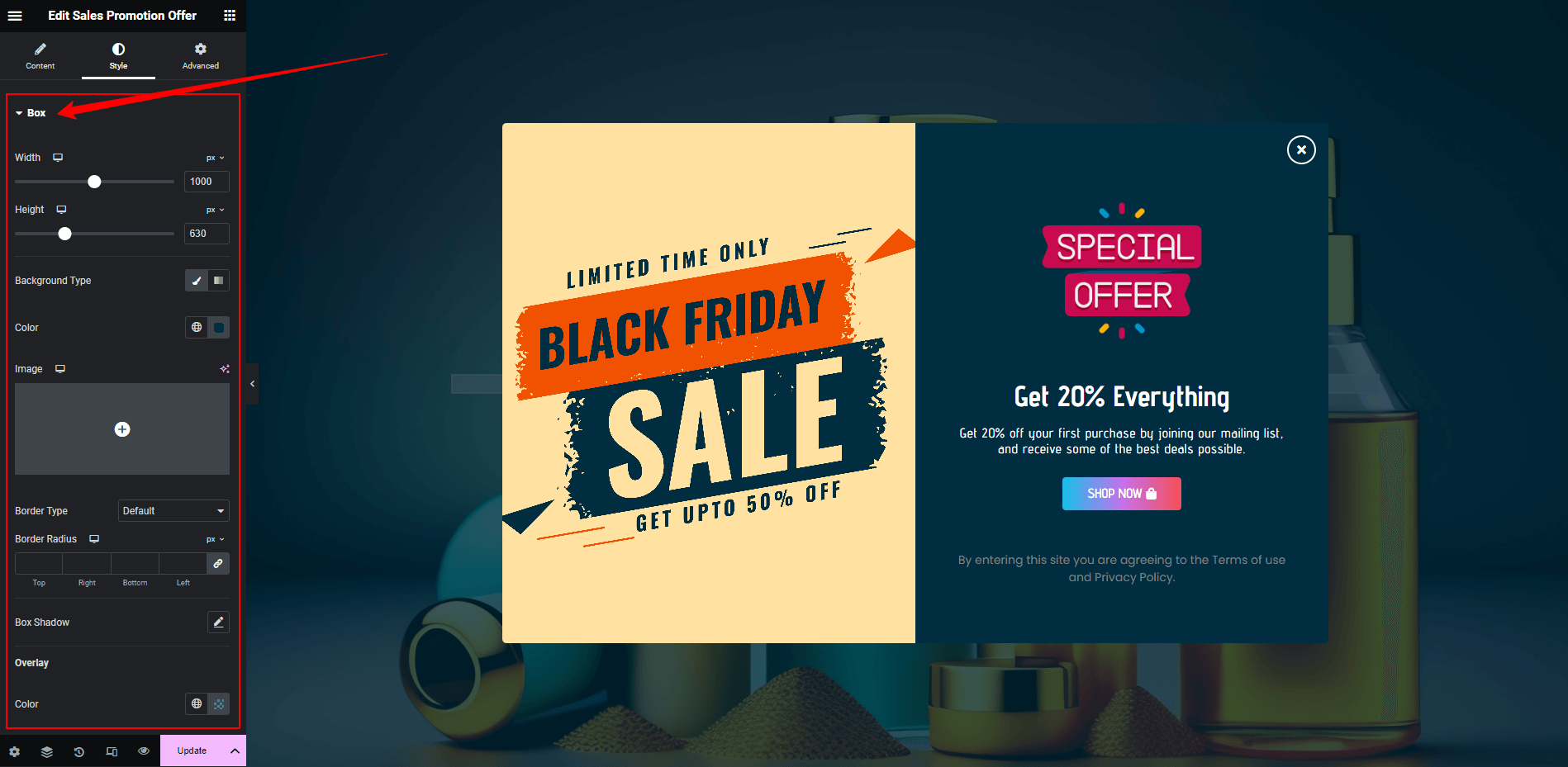
Style: Box Style
Header Image:
You can set the popup box width and height according to your design. You can select the background option as Image or Color.
You can set the Border type and radius. You will also find the Box Shadow and Overlay option right underneath the Border Control.
Title:
You can set the Color and Typography for the title. Here, you will get the Margin and Padding control for the title.
Description:
You can set the Color and Typography for the description. Here, you will get the Margin and Padding control for the description as well.

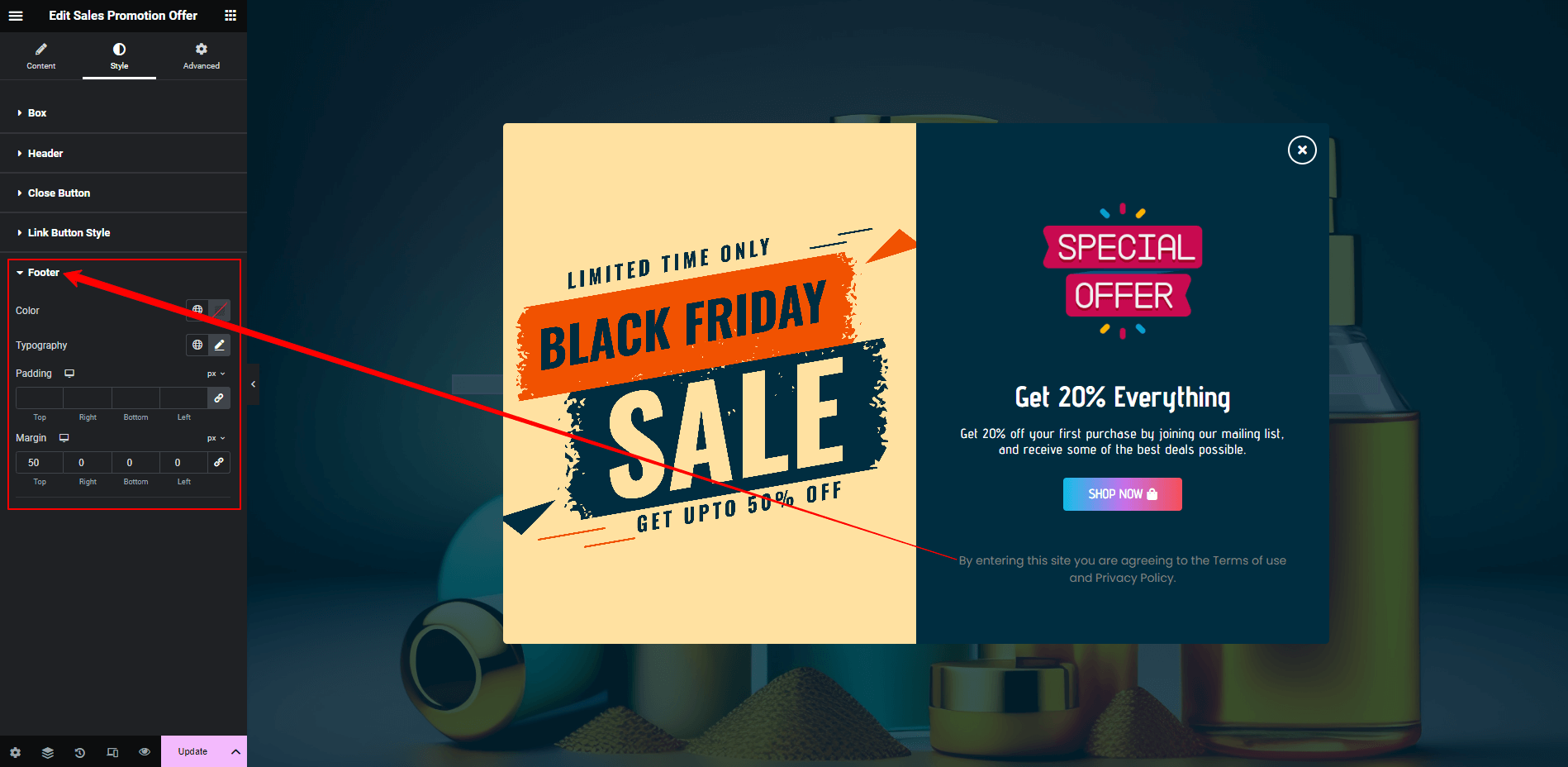
Footer:
You can set the Color and Typography on the Footer section of the style tab. Here, you will get the Margin and Padding control for the title.

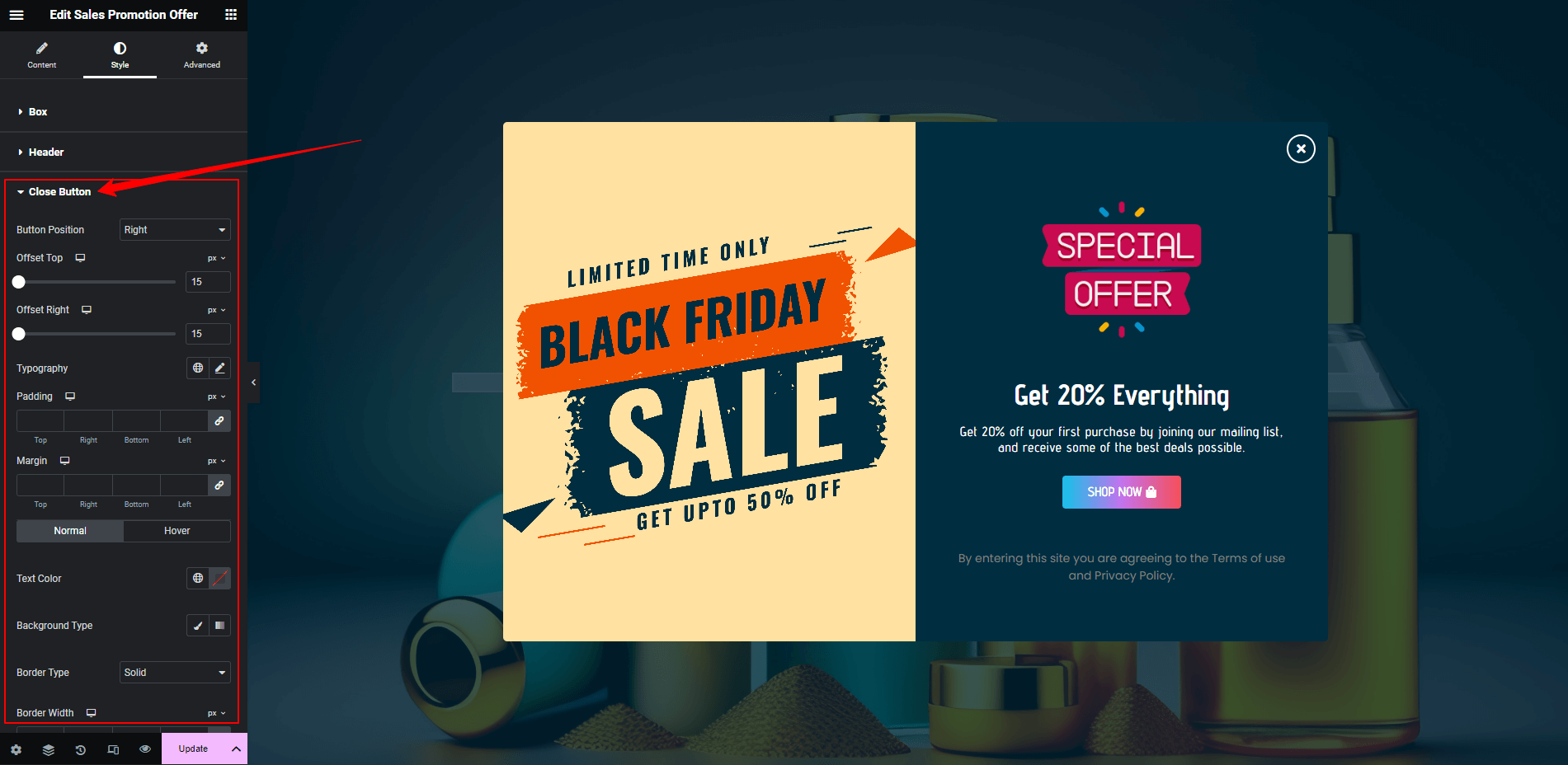
Close Button:
You can set the Color and Typography and button left, right position. You can also added button offset top, offset left, offset right. You will get the Margin and Padding control. Border control and Box Shadow are also available in this style setting. You can choose the Background type as a solid color or a gradient color.

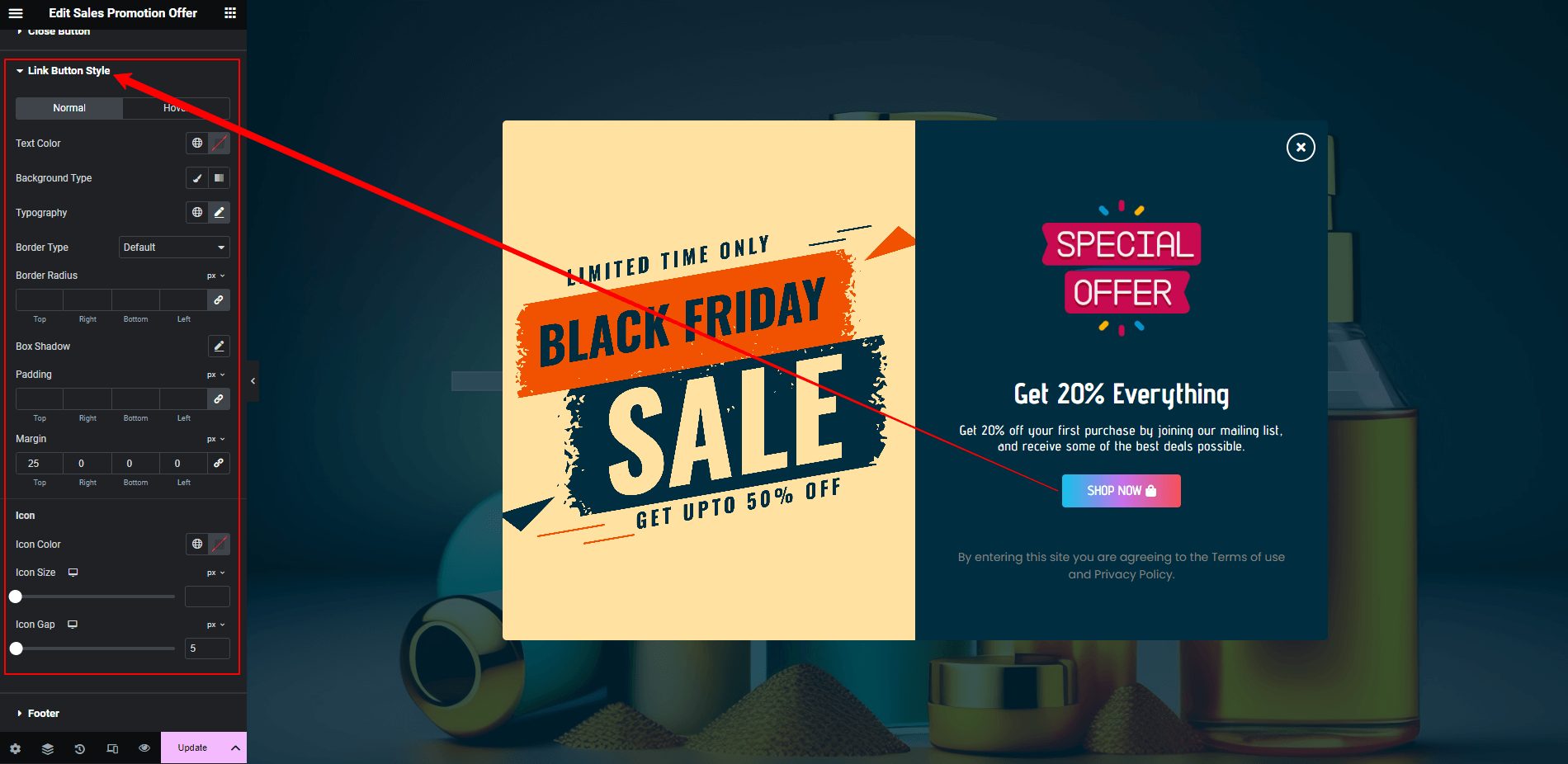
Link Button:

Congratulations! You have successfully configured the Sales Promotion Offers Popup widget. If you have any further questions or need additional support, don’t hesitate to reach out. Thank you for using our plugin.
Buy this plugin only at $5
